|
HTML
|
Урок первый
Фотоальбом. Рамки для фотографий.
|
Итак в уроке
первом по фотошопу мы научились уменьшать фотографии без особого
урона для четкости. Решили создать фотоальбом. Да что бы еще и красиво было.
С рамками, например для фотографий. Что для этого нужно? Ну во-первых
фотографии, во-вторых рамки. Что дальше? Дальше два пути.
Либо склеивать рамки и фотографии в фотошопе. Либо сделать так ка делаю
я. Дело в том, что скленные с рамками фотки будут весить достатточно много.
Например, фотография без рамки весит 7,8 килобайт, рамка 2,6 килобайт,
а скленная 9,5 килобайт. Разница 2,2 килобайта! Если на страничке 20 фоток
то, соответственно, 44 килобайта лишних. Кроме того процесс склеивания,
сохранения довольно нудный и долгий.
 |
 |
 |
8 килобайт |
3 килобайта |
10 килобайт |
Я, в заботе о себе и тех кто смотрит мои фотоальбомы,
делаю так: Шаг первый Открываем
в фотошопе файл с рамкой (положим мы ее не делали специально, а просто
сперли) и кладем вторым слоем фотку (естественно заранее оптимизированную
под единый размер). Вероятнее всего рамка и фотка не подойдут друг другу
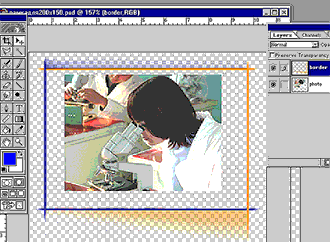
по размеру (см рис) . Погоняем. Выбираем Edit>>Transform>>Scale и подгоняем
рамку под фотографию.
Шаг второй Теперь нужно сделать так,
чтобы расстояние от краев рамки до краев фотографии со все сторон было
одинаковым. Это ОЧЕНЬ ВАЖНО! Создаем новый файл с однаковыми размерами
по вертикали и горизонтали (File>>New) равными отступу
(у меня 13 пикселов). Заливаем его любым цветом при помощи инструмента
Pain Bucket Tool. Выделяем все (Select>>All),
копируем, перходим в окно с рамкой и вставляем четыре раза. После чего
расставляем квадратики по сторонам фотографии (см рис.). Инструментом
Crop Tool обрезаем рамку по краям квадратиков (после выделения
область обрезки можно редактировать). Жмем на Enter. Готово. Остается отредактировать края
рамки. Ну это уже дело каждого. На вкус и цвет как говориться... Осталось удалить слои с квадратиками и фоткой.
Сохраняем рамку. Все рамка готова. Можно закрывать фотошоп.
Теперь нужно вставить фотографи и рамки в страничку.
Создаем таблицу, например один ряд, два столбца.
<table width="448" border="0" cellspacing="0" cellpadding="0">
<tr>
<td></td>
<td> </td>
</tr>
</table>
В качестве фона задаем ячейкам нашу рамку, размер ячеек задаем равным
размеру рамки, а фотографии вставляем в ячейки:
<table width="448" border="0" cellspacing="0" cellpadding="0">
<tr>
<td background="border.jpg" width="224"
height="184" ><img src="photo.jpg"></td>
<td background="border.jpg" width="224"
height="184" ><img src="photo.jpg"></td>
</tr>
</table>
Вот что получилось (табличка внизу). Некрасиво. Как то не по центру фотка.
Это легко исправить. Нужно в теге <img src> добавить свойства
отступа по вертикали и горизонтали.
<table width="448" border="0" cellspacing="0" cellpadding="0">
<tr>
<td background="border.jpg" width="224" height="184"
><img src="photo.jpg" vspace="13"
hspace="13"></td>
<td background="border.jpg" width="224" height="184"
><img src="photo.jpg" vspace="13"
hspace="13"></td>
</tr>
</table>
Теперь все нормально.
|
|