Сейчас вы на странице:
советы/ Photoshop/ урок первый
Photoshop |
Урок первый |
Итак, есть фотография после сканирования или с цифрового фотоаппарата.
Весит как правило такая фотка не менее 500 килобайт, а ежели перестарвшись
при сканировании то и все 2-3 метра. В интернет такую фотку, конечно положить
можно, но кто ее дождется? Только особо терпеливый. То же самое с мылом.
Что делать? Изменять размер и качество. Все это можно сделать без особого
ущерба для фотки. Нужно помнить, что разрешение монитора 72 точки, а размер
как правило не более 1024Х768. Спрашивается зачем сканировать с разрешением
1200 точек, зачем фотка размером с простыню?
Итак шаг за шагом.
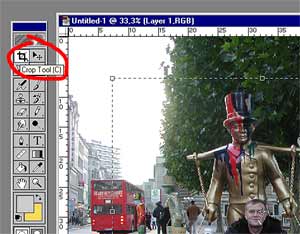
Шаг первый Обрезаем
лишнее.
Если на фотке на ваш взгляд есть лишнее, то конечно нужно скадрировать.
Выбираем инструмент Crop Tool и выделяем то что нам нужно, жмем
на Enter
 |
 |
Через меню Image>Adjust>Brightness/Contrast открываем окно регулирования яркости и контрастности. Перемещая движки добиваемся желаемых параметров.
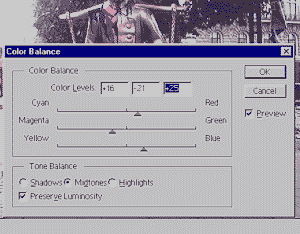
При неоходимости изменить цветовую гамму идем Image>Adjust>Color balans и настраиваем баланс цветов.
 |
 |
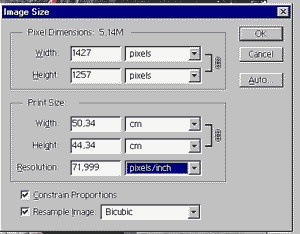
Можно, конечно, сразу изменить размер до нужного. Через меню Image>Image Size открываем окно Image Size. Устанавливаем желаемую ширину (Width) и высоту (Height) в пикселях. Флажок Constrain Proportions должен быть включен, тогда изображение будет уменьшаться пропорционально (достаточно изменить или ширину или высоту). Что получим? То что изображено на рисунке слева внизу. Мутновато? Так и есть. А хочется как справа. Что делать?
Способ второй. В меню Filter выбираем фильт "резкость" (Sharpen) и применяем его, затем изменяем размер рисунка до величины в два раза больше требуемой. Снова применяем фильт "резкость" и уменьшаем размер до нужного. Получаем то что справа. Лучше? Конечно.
 |
 |
Лучший формат фотографий для интернета конечно JPG - весит мало, качество хорошее.
Можно сохранить так. File>Save As (если не активно то нужно склеить слои Layer>Flatten Image ("склеить слои")) выбирам формат jpg, жмем Save. регулируем в появившемся окне величину сжатия (Quality) от 1 до 12. Жмем ОК. Готово. Просто, очень просто. Но мы не можем контролировать размер файла и просмотреть что получим при том или ином сжатии.
Мой совет. Идем File>Save For WEB... Там регулирем сжатие и прочие параметры, одновременно просматривая фотку и контролируя ее размер. Кстати оттуда же можно сохранить и GIF.
Если фоток много, и они одного размера, например с цифрового фотоаппарата, моно процесс автоматизировать. Открываем окно Actions и щем кнопку Great New Action вводим имя действия и жмеме Record. Делаем все вышеперечисленное, вплоть до сохранения и жмем кнопку Stop
Валее File>Autumate>Action, выбираем имя действия, сохраненного нами, папку где лежат фотки, папку куда сохранять, жмем